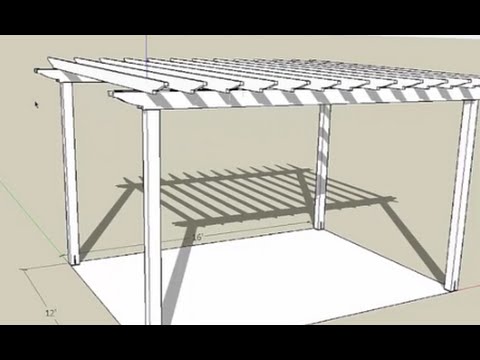
With the posts notched, its time to add beams, shape the ends, and use them as templates to make rafters
In previous videos, we covered Making the Posts. First in this series, we'll make the beams.
5/ Making the pergola beams
Here's how to do it:
- Draw a rectangle (keystroke R) on the face of a post (drawing on a plane is always easier than drawing on the horizon in Sketchup).
- Index the height of the beam from the height of the notch (7.25 inches) and then type ‘,1.5’ into the dimension box (lower right) and hit enter. This gives a rectangle that is 1.2 inches x 7.25 inches, the size of a 2x8.
- Right click and make a component so that you can build multiple beams at once.
- Move (M) the rectangle into one of the notches.
- Copy and move (Ctrl + M) the rectangle to the other notch on the same post. These rectangles represent one set of beams.
- Select both rectangles, right-click, and make them a Group.
- Copy and move the two rectangles to the opposite post. Indexing the mating corners makes the move faster and more accurate. Grab the corner of the rectangle that will sit in the corner of the notch and drop it there. This makes four rectangles within the same group.
- Use the Board Stretcher (P) to extend the rectangles to the opposite set of posts.
- Extend the beams past the posts on each end to get whatever overhang you want.
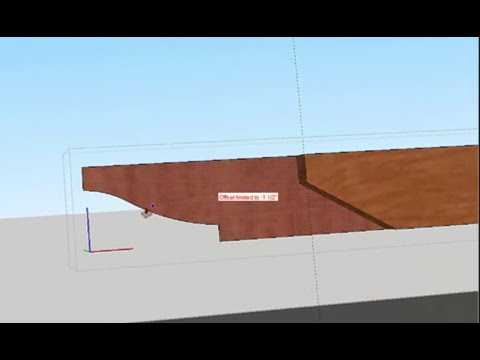
6/ Shaping the Pergola Beam Ends
There are a lot of ways to cut out extra wood from the end of a beam. Consider digging through classical architectural books, or peek at our Pinterest board on Classical Architecture. In this video, we make a notch and a double-sided curve
Step by step:
- Use the line tool (L) to draw an line up 1.5 inches from the bottom of the post.
- Move the line out some distance to begin the curves.
- Choose the arc tool (A) and drag out some distance. In this video, Matt drags out about 2/3 the distance to the beam end.
- Clicking again gives a tangent arc to the beam end, double-clicking ends the arc drawing.
- The connected lines form a separate section of the beam face now.
- Copy and Move (Ctrl + M) the shapes to the opposite ends of the beam.
- Use the Scale tool (S) to flip the shape horizontally 90 degrees (easier to specify in the dimension box than to drag accurately).
- Move (M) the shapes to the beam faces
- Use Push/Pull tool (P) to push the shape through itself, thereby cutting it out of the beam.
- Smooth out the tangent lines with Ctrl + Eraser tool (E)
- Click out of the group and out of the component.
7/ Making Joists from Beams
A simple way to make a joist with similar geometry to the beams is to copy a beam and then edit it into whatever you want.
The process:
- Copy a beam component and Paste in place (Edit>Paste in place)
- Move pasted beam above existing beam
- Rotate upper beam 90 degrees (R).
Tip: Rotate tool allows you to rotate in any of the three dimensions (blue, green, or red). Hover over the geometry you want to rotate until the correct plane appears, hold down shift to lock that plane for rotating.
- Make the joist into a joist; at this point it is still a beam component. Select, right click, explode, right-click again, and make a component called Pergola Joist.
- Set the ends to their tentative overhang, 10 inches in this case.
- Modify the height down to a 2x6 using the scale tool (S) to push the board down. To make it easier to work with, shorten the joist into something that will fit on the screen.
Tip: Shorten the joist using the dimension box and a round number, like 10 feet to make it easy to regain the correct overhang later (add 10 feet).
- Use the tape measure (Ctrl D/Command D on Mac) to make a 5.5 inch mark.
- Select the geometry of the joist (curves, not the whole joist)
- Use scale tool to drag height down to the 5.5 inch reference line.
- The proportions can be changed later if needed/wanted.
- Slide the end geometry back out 10 feet.
- Slide the joist to the face of the posts.
- Try out some spacing options. Copy and move one joist out from the first joist to 12, 16, 19, 24 inches to see what looks best for your purposes. Adding shadows may be insightful.
- Use the dimension box for exact spacing, 16 inches in this case
- Add more joists by typing ‘x20’ into the dimension box. Twenty joists is more than needed, but, we can chuck them in the digital dumpster.
- Make all of the joists into a group so that as they are manipulated later, they’ll all behave together.
Download Info:
- Window>Components
- Enter text: 'perfect pergola planning model'
- Pick the right model from the search results
—Matt Jackson is a master carpenter, remodeler, SketchUp Wiz, YouTuber, and contributing editor to ProTradeCraft. He lives and works in Rapid City, South Dakota.